Haibike AllMtn CF 9
Du suchst ein eMTB für verschiedenste Einsatzbereiche? Eine Bergziege, die gleichzeitig auch Downhill-DNA in sich trägt? Dann wirst du mit dem Haibike AllMtn CF 9 mit Carbon-Hauptrahmen und Alu-Hinterbau auf den Trails viel Freude haben. Bergauf unterstützt dich der brandneue Bosch Performance CX Smart System Motor mit bis zu 85Nm Drehmoment, während das Mixed Wheel Size Konzept mit 27.5" am Heck für perfekte Traktion sorgt. Bergab genießt du mit 29" an der Front ein komfortables Überrollverhalten, während die 160mm RockShox Yari Luftfedergabel alle Unebenheiten schluckt. Dank SRAM NX Eagle Schaltwerk findest du immer die perfekte Übersetzung und die bissigen 4-Kolben Scheibenbremsen von Magura bringen dich in jeder Situation schnell zum Stehen.
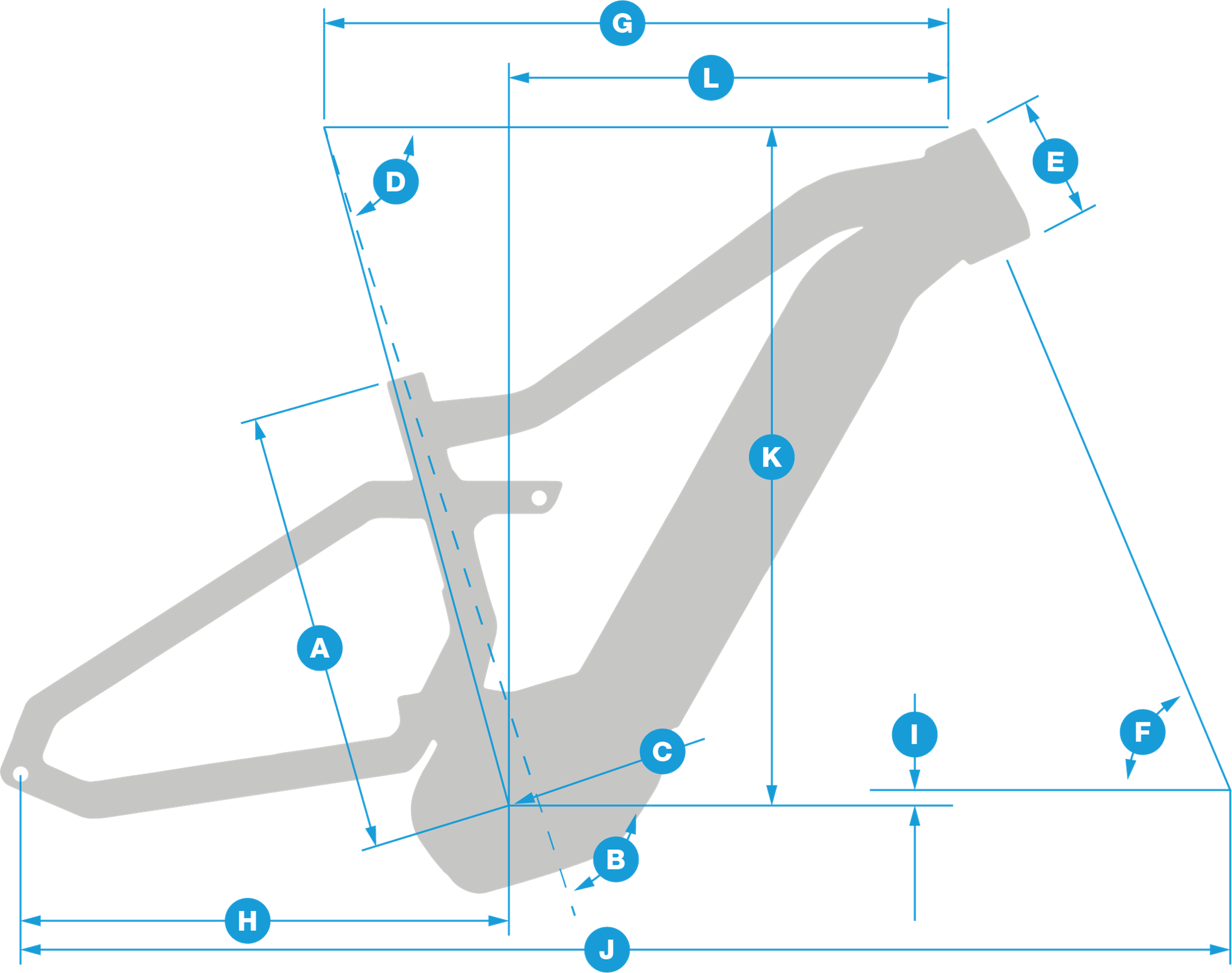
Geometrie

| Rahmengröße (z.B. S, M, ...) | S | M | L | XL |
|---|---|---|---|---|
| A | ||||
| B | ||||
| C | ||||
| D | ||||
| E | ||||
| F | ||||
| G | ||||
| H | ||||
| I | ||||
| J | ||||
| K | ||||
| L | ||||
| M |
Bikebox Lieferhinweis:
Aufgrund von anhaltenden Engpässen und Verzögerungen in den Lieferketten kann es vorkommen, dass die Hersteller oder Marken einzelne Komponenten der Originalspezifikationen durch mindestens gleich- oder höherwertige Bauteile ersetzt haben. Das Fahrrad kann in Einzelfällen von den Abbildungen abweichen.
Allgemeines
- Marke: Haibike
- Modell: AllMtn CF 9 2022
Rahmenset
- Rahmengröße: S (41); M (44); L (47); XL (50)
- Rahmen: Haibike, AllMtn Bosch CF Smart System, Carbon/aluminium
- Sattelstütze: Dropper-Post Remote 31.6, Aluminium, Teleskop, 31.6 mm
- Sattel: fi'zi:k, Terra Aidon X5-160
- Klemmschelle: Innensechskant, 34.9 mm
Antrieb
- Motor: Bosch, Performance CX Smart System, 250 W, 85 Nm
- Akku: Bosch, PowerTube, 750 Wh
- Kette: Sram, SX Eagle
- Kettenblatt: Sram, Aluminium, 36 Zähnezahl
- Kettenführung: Nylon directmount
- Kurbelarm: Haibike Components, The Crank ++, Aluminium
- Innenlager: im Motor integriert
Schaltung
- Schaltwerk: Sram, NX Eagle
- Schalthebel: Sram, SX Eagle , Triggerschalter
- Kassette: Sram, Eagle PG1210, 11 - 50 teeth
Bremsen
- Bremse vorne: Shimano, MT420, 4-Kolben Scheibenbremse
- Bremse hinten: Shimano, MT420, 4-Kolben Scheibenbremse
- Bremsscheibe vorne: Shimano, RT30-L, 203 mm
- Bremsscheibe hinten: Shimano, RT EM300L, 203 mm
- Bremshebel: Shimano, MT401, Aluminium
Fahrwerk
- Gabel: RockShox, Yari RC, Luft, 160 mm Federweg, Aluschaft 1 1/8" - 1 1/2" tapered, 15 x 110mm Steckachse Boost
- Dämpfer: RockShox, Deluxe Select Plus, Luft, Trunnion Mount
Laufräder & Reifen
- Felge vorne: Rodi, Tryp 30, mit Ösen, Hohlkammer, Aluminium
- Felge hinten: Rodi, Tryp 35, Aluminium, mit Ösen, Hohlkammer
- Vorderradnabe: Shimano, MT400-B, Centerlock
- Hinterradnabe: Shimano, MT400-B, Centerlock
- Speichen: Sapim, Leader
- Reifen vorne: Maxxis, Minion DHF II, 65-622, 29 x 2.5 inch
- Reifen hinten: Maxxis, Minion DHR II, 71-584, 27.5 x 2.8 inch
- Schlauch: Sclaverandventil
Cockpit
- Lenker: Haibike Components, TheBar ++, 780 mm
- Griffe: Haibike, MTB grips
- Vorbau: Alu, A-head, 31.8 mm
- Steuersatz: Acros, Cable integration, Aluminium
- Display: Bosch, Kiox 300 + LED Remote
Zubehör
- Pedale: Freeridepedal , Aluminium, mit Reflektor
Hinweis:
- zul. Gesamtgewicht (kg): 120.0
Das könnte
Zuletzt
Deine BIKEBOX